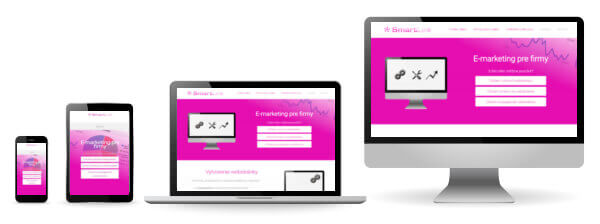
V súčasnosti podľa prieskumov už aspoň polovica návštevníkov webstránok ich navštevuje nielen z klasického počítača či notebooku ale aj zo smartfónu či tabletu. A tým, že sú tieto zariadenia menšie, zobrazujú aj webstránky menšie. A často nečitateľne. Preto vznikol tzv. responzívny dizajn. Čo to je?

Responzívny dizajn je dizajn stránky upravený pri rôznych veľkostiach prehliadacích zariadení (smartfóny, tablety) a ich menších rozlíšeniach tak, aby bol čitateľný. Často sa zmení len šírka jednotlivých objektov, poradie prvkov stránky, zoradenie menu vertikálne miesto horizontálneho, prípadne zmena veľkosti písma a i. Čiže je to v prospech použiteľnosti pre ľudí.
Responzívny dizajn a vplyv na SEO
Má to aj vedľajší efekt. Ak má stránka responzívny dizajn, teda myslí aj na ľudí na menších zariadeniach, berie sa to ako pozitívny faktor pre hodnotenie stránky pre vyhľadávače. Vyhľadávače ako Google zoraďujú stránky podľa vhodnosti a použiteľnosti a responzívny dizajn je jedným z pozitívnych faktorov. Preto odporúčame mať responzívny dizajn ako súčasť SEO– optimalizácie stránky pre vyhľadávače.
Overte si svoju stránku
Použite tento nástroj na overenie, či je vaša stránka responzívna a ak nie je, napíšte nám a pomôžeme vám.